Partendo da partendo da un'immagine piatta come questa:
Per fare prima, faremo anche le modifiche alle immagini attraverso livecode.
Prima di tutto ci servono due immagini uguali, poi dobbiamo affiancarle, per affiancarle basta usare il seguente codice:
on mouseUp set the topleft of image 1 to the topright of image 2end mouseUpe otterremo questo:
Adesso raggruppatele, impostate il bordo del gruppo a zero. Ora copiate il gruppo in modo da avere sue immagini doppie:
Fatto ciò dobbiamo rendere una delle due immagini doppie più scura. Per far questo basta andare sulla proprietà graphic effect->color overlay:
Chiaramente l'immagine più scura farà da retro e perciò va specchiata, per rigirarla basta andare su Object -> Flip -> Horizontaly:
Ora dobbiamo fare in modo che di veda solo una porzione circolare di queste due immagini, per questo fate un cerchio 200x200, impostate lo sfondo di colore nero (backgroundcolor), poi impostate la proprietà blending a blendDstIn e otterrete questo:
set the loc of group 1 to the loc of graphic 1set the loc of group 2 to the loc of graphic 1 move group 1 relative 240,0 Prima di andare avanti chiamiamo i due gruppi di immagini fronte e retro, e ogni gruppo al suo interno ha le due immagini che chiameremo rispettivamente sinistra (quella più a sinistra) e destra (quella più a destra). In questo modo il codice seguente da mettere in un pulsante per animare il tutto sarà molto semplice da capire:
on mouseUp if the label of me is not "Ruota!" then set the label of me to "Ruota!" else set the label of me to "Ferma!" runAnimation end ifend mouseUp
on runAnimation #controlliamo se dobbiamo continuare l'animazione if the label of me is "Ruota!" then exit to top end if #dobbiamo muovere due cose contemporaneamente, #conviene prima fermare tutto e poi riavviare: lock screen #impostiamo la velocita': put 3 into animRate #mappa sul fronte put the loc of group "fronte" into temp subtract animRate from item 1 of temp #scorre verso sinistra set the loc of group "fronte" to temp if the left of image "destra" of group "fronte" < the left of graphic 1 then set the left of group "fronte" to the left of graphic 1 end if #mappa sul retro put the loc of group "retro" into temp add animRate to item 1 of temp #scorre verso destra set the loc of group "retro" to temp if the left of image "sinistra" of group "retro" > the left of graphic 1 then set the loc of group "retro" to (the left of graphic 1, item 2 of temp) end if send "runAnimation" to me in 50 millisecs unlock screen end runAnimationOra se vedete l'animazione in funzione capite perchè abbiamo sdoppiato le immagini, serve a dare un effetto di uniformità.
Ci manca solo da sistemare la grafica, per non fare vedere la parte fuori dal cerchio basta aggiungere due rettangoli 500x200 da mettere ai lati del cerchio:
Ora fate tutto un gruppo con tutti gli elementi (2 rettangoli, due gruppi e il cerchio), mettete il bordo dei due rettangoli a zero, il colore dei due rettangoli vuoto (empty, si ottiene premendo clear nel property inspector del colore). Ora al questo gruppone date la proprietà di blending blendSrcOver e per magia ecco il risultato:
Ora potete sbizzarrirvi con l'aggiunta del mare, di zone più luminose e semitrasparenti, tutto da mettere sopra o sotto la nostra immagine.
Aggiungendo un cerchio con un gradiente radiale come questo:
Si ottiene questo effetto di sfericità:
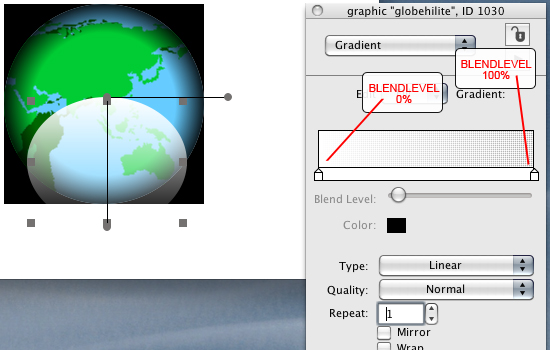
Se poi vogliamo dare un tocco di luminosità possiamo applicare un gradiente lineare per ad un altro cerchio:
Per ottenere questo effetto:
Potete scaricare il mio risultato da qui.
Ora che abbiamo finito, quali vantaggi porta crearsi l'animazione del mondo che gira, invece che scaricarsi una GIF animata già pronta da internet?
La risposta è che possiamo modificarla al volo, possiamo inserire dei pallini che indichino dei punti particolari sulla mappa, possiamo passare da notte a giorno, renderla interattiva e molto altro; tutto questo solo modificando il gruppo fronte.
Lascio a voi nei commenti altre soluzioni o idee da applicare al mondo che gira.













Bella soluzione
RispondiElimina