Ciao a tutti,
il Sig. Martini cerca aiuto per convertire un suo programma da Hypercard (il vecchio livecode) in livecode. Il programma è un traduttore particolare.
Il Sig. Martini è disposto a pagare per tale lavoro, se siete interessati, lo potete contattare alla email: martiniglm38@gmail.com
giovedì 29 dicembre 2016
giovedì 22 dicembre 2016
Plugin per mobile
Il programmatore Ludovic ha creato un plugin per chi sviluppa per dispotivi mobili:
Questo plugin vi permette di fare diverse cose:
Questo plugin vi permette di fare diverse cose:
- impostare il dispositivo bersaglio dell'app (iOS)
- impostare la lingua (iOS)
- attivare il beta test per TestFlight (iOS)
- inserire degli intent filter personalizzati per Android
martedì 20 dicembre 2016
Modificare il widget segmented control
Il widget segmented control non è altro che un controllo che permette di selezionare una o più scelte da un elenco orizzontale:
Possiamo sfruttarlo per creare un sistema di votazione con le stelle, per fare questo vi basta creare un segmented control, chiamarlo giudizio e poi digitare i seguenti comandi nel message box:
Potreste farloanche dal pannello proprietà, ma così è più semplice spiegare quali proprietà modificare. Otterrete quindi questo:
Poi mettete questo codice nello script widget:
e avrete il controllo per le votazioni cercato:
Questo è solo un esempio delle possibilità che offre questo widget.
Possiamo sfruttarlo per creare un sistema di votazione con le stelle, per fare questo vi basta creare un segmented control, chiamarlo giudizio e poi digitare i seguenti comandi nel message box:
set the itemcount of widget "giudizio" to 5set multiplehilites of widget "giudizio" to trueset the itemstyle of widget "giudizio" to "icons"set the itemicons of widget "giudizio" to "star,star,star,star,star" set the hiliteditemicons of widget "giudizio" to "star,star,star,star,star"Potreste farloanche dal pannello proprietà, ma così è più semplice spiegare quali proprietà modificare. Otterrete quindi questo:
Poi mettete questo codice nello script widget:
local sratingon hiliteChanged -- Find the rightmost item that changed. This is -- the segment that the user clicked put the hilitedItems of me into tHilited #esempio 1,2,3 repeat with tSegment = 5 down to 1 if tSegment is among the items of tHilited then if tSegment > sRating then put tSegment into sRating exit repeat end if else if tSegment <= sRating then put tSegment into sRating exit repeat end if end if end repeat -- Highlight all the segments up to and -- including the one that was clicked repeat with tSegment = 1 to sRating put tSegment & comma after tNewHilite end repeat -- Remove trailing comma delete char -1 of tNewHilite set the hilitedItems of me to tNewHiliteend hiliteChangede avrete il controllo per le votazioni cercato:
Questo è solo un esempio delle possibilità che offre questo widget.
lunedì 19 dicembre 2016
Beneficienza e livecode
La società Livecode ha deciso di attivarsi per un opera di beneficenza, chiamata https://onebillion.org per sviluppare app in lingua nei paesi più poveri per imparare. L'obbiettivo iniziale è insegnare la matematica.
Per questo la società livecode ha deciso di donare $1 per ogni copia cartacea acquistata prima del 23 Dicembre:
Potete acquistarla da qui: https://livecode.com/limited-edition-dictionary-bundle/
Per questo la società livecode ha deciso di donare $1 per ogni copia cartacea acquistata prima del 23 Dicembre:
Potete acquistarla da qui: https://livecode.com/limited-edition-dictionary-bundle/
venerdì 16 dicembre 2016
librerie
Il programmatore Charles Buchwald ha pubblicat delle librerie molto interessanti per livecode sulla pagina http://buchwald.ca/developer-tools/
Vediamole insieme:
 Si tratta di un plugin per la risoluzione dei programma, permette di impostare la grandezza e risoluzione del programma, passare dalla modalità orizzontale a quella verticale e molto altro:
Si tratta di un plugin per la risoluzione dei programma, permette di impostare la grandezza e risoluzione del programma, passare dalla modalità orizzontale a quella verticale e molto altro:
 Questo plugin permette di modificare e aggiornare la proprietà htmlText dei campi di testo, inerire i caratteri speciali e molto altro. (v. figura a sinistra)
Questo plugin permette di modificare e aggiornare la proprietà htmlText dei campi di testo, inerire i caratteri speciali e molto altro. (v. figura a sinistra)
 In questo modo potete modificare i campi di testo nella maniera che preferite, utilizzando la sintassi HTML.
In questo modo potete modificare i campi di testo nella maniera che preferite, utilizzando la sintassi HTML.
Semplice ed efficiente.
Vediamole insieme:
LcResTool
 Si tratta di un plugin per la risoluzione dei programma, permette di impostare la grandezza e risoluzione del programma, passare dalla modalità orizzontale a quella verticale e molto altro:
Si tratta di un plugin per la risoluzione dei programma, permette di impostare la grandezza e risoluzione del programma, passare dalla modalità orizzontale a quella verticale e molto altro:LcHTML
 Questo plugin permette di modificare e aggiornare la proprietà htmlText dei campi di testo, inerire i caratteri speciali e molto altro. (v. figura a sinistra)
Questo plugin permette di modificare e aggiornare la proprietà htmlText dei campi di testo, inerire i caratteri speciali e molto altro. (v. figura a sinistra) In questo modo potete modificare i campi di testo nella maniera che preferite, utilizzando la sintassi HTML.
In questo modo potete modificare i campi di testo nella maniera che preferite, utilizzando la sintassi HTML.LcLipsum
Questo semplice plugin serve a riempire i campi di testo con del testo di prova per vedere l'effetto complessivo.Semplice ed efficiente.
LcMover
Questo plugin serve per spostare le finestre facilmente con precisione.LcRatios
Questo plugin serve a calcolare i rapporti tra altezza e larghezza per scalare correttamente gli oggetti.mercoledì 14 dicembre 2016
Funzione getOpt
Livecode 9 (dp3) contiene una nuova funzione: getOpt.
Questa funzione vi permette di avere la liste delle opzioni da riga di comando date in pasto al vostro programma.
Ad esempio se il vostro programma viene lanciato così:
mioProgramma.exe -v -s 10x10 -n Max --bello -z=51
potete cercare di estrarre le opzioni così:
Per più informazioni leggete: http://livecode.wikia.com/wiki/Getopt
Questa funzione vi permette di avere la liste delle opzioni da riga di comando date in pasto al vostro programma.
Ad esempio se il vostro programma viene lanciato così:
mioProgramma.exe -v -s 10x10 -n Max --bello -z=51
potete cercare di estrarre le opzioni così:
put GetOpt("v s n b,bello z") into tInfoif the number of elements in tInfo["errors"] > 0 then write "ERROR:" && tInfo["errors"][1] to stderrelse if "v" is among the keys of tInfo["options"] then put "l'utente ha scelto l'opzione v"else if "s" is among the keys of tInfo["options"] then put "s = " tInfo["options"]["s"]else if "n" is among the keys of tInfo["options"] then put "n = " tInfo["options"]["n"] end iPer più informazioni leggete: http://livecode.wikia.com/wiki/Getopt
martedì 13 dicembre 2016
Libreria oAuth2
Livecode 9 (dp3) ora implementa la libreria per le autenticazione oAuth2 utilizzata da twitter, facebook e altri siti.
Per utilizzarla, a causa di un bug, dovete prima specificare da qualche parte
e avrete a disposizione i comandi:
Cliccate sui relativi link per sapere come funzionano.
Per utilizzarla, a causa di un bug, dovete prima specificare da qualche parte
start using stack "oauth2"e avrete a disposizione i comandi:
Cliccate sui relativi link per sapere come funzionano.
lunedì 12 dicembre 2016
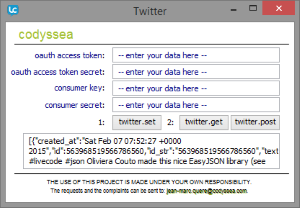
Twitter e livecode
Le versioni a pagamento di livecode hanno una libreria per interagire con twitter, ma ora esiste anche una libreria gratuita che potete scaricare da qui:
http://codyssea.com/index.php/downloads/
giovedì 1 dicembre 2016
Javascript dentro livecode
Ora è possibile lanciare comandi javascript dentro le applicazioni HTML5 di livecode usando il codice:
Per esempio si possono l'utente bhall2001 ha provato a creare un gioco del blackjack usando delle api javascript che si appoggiano a http://deckofcardsapi.com/ (poteva farlo anche sempliciemtente usando put URL). Il risultato è questo:
L'esempio è su http://bobhall.net/blackjack/index.html, mentre il sorgente è scaricabile da http://bobhall.net/blackjack/standalone.zip ed è il file "__boot.livecode".
Un altro esempio è cambiare lo sfondo di una pagina web utilizzando il codice javascript:
Module.canvas.parentNode.setAttribute("style","background: hsl(sHue,100%,50%)")
dove sHue varia continuamemnte da 0 a 360. Qui potete vedere un esempio: http://www.maxvessi.net/livecode/public/HTML5withJavascriptExample1
do JScript as "JavaScript"Per esempio si possono l'utente bhall2001 ha provato a creare un gioco del blackjack usando delle api javascript che si appoggiano a http://deckofcardsapi.com/ (poteva farlo anche sempliciemtente usando put URL). Il risultato è questo:
L'esempio è su http://bobhall.net/blackjack/index.html, mentre il sorgente è scaricabile da http://bobhall.net/blackjack/standalone.zip ed è il file "__boot.livecode".
Un altro esempio è cambiare lo sfondo di una pagina web utilizzando il codice javascript:
Module.canvas.parentNode.setAttribute("style","background: hsl(sHue,100%,50%)")
dove sHue varia continuamemnte da 0 a 360. Qui potete vedere un esempio: http://www.maxvessi.net/livecode/public/HTML5withJavascriptExample1
Iscriviti a:
Post (Atom)