 |
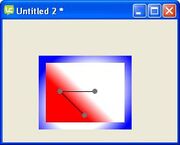
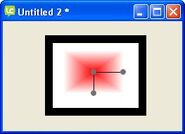
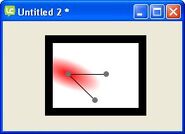
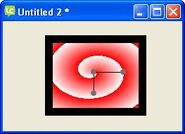
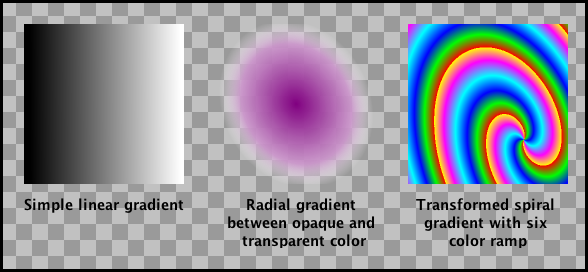
| A sinistra un gradiente lineare, al centro un gradiente radiale, a destra uno a spirale con 6 colori. |
La proprietà gradiente può essere modificata dal property inspector:
Si può applicare sia al contenuto (fill), sia al bordo (stroke).
La maschera colorata al centro vi permette di aggiungere tutti i colori che volete, una volta scelto il tipo di gradiente, cliccate due volte sulla barra per aggiungere un colore e scegliere la sua posizione. Potete cambiare la posizione trascinando il cursore e cliccando con il tasto destro apapre un menù aggiuntivo per: centrarlo, cancellarlo, modificare colore o trasparenza.
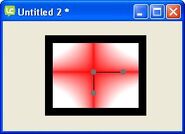
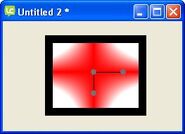
E' possibile modificare anche l'orientamento del gradiente o la sua estensione usando gli appositi cursori sull'oggetto: Sono disponibili diversi tipo di gradienti:
Potete anche decidere il numero di ripetizioni:
Se selezionate mirror, il gradiente ripetuto è specchiato ad ogni ripetizione.
Se selezionate wrap,il gradiente è ripetuto fino a riempire tutto l'oggetto.
Nei prossimi post vedremo come realizzare un'animazione.