Prima di tutto creiamo un nuovo programma e importiamo delle immagini che potete scaricare da http://newsletters.livecode.com/july/issue29/window_shape_images.zip, come queste:
Create dei pulsanti e metteteli dentro la forma grigia dandogli le seguenti immagini:
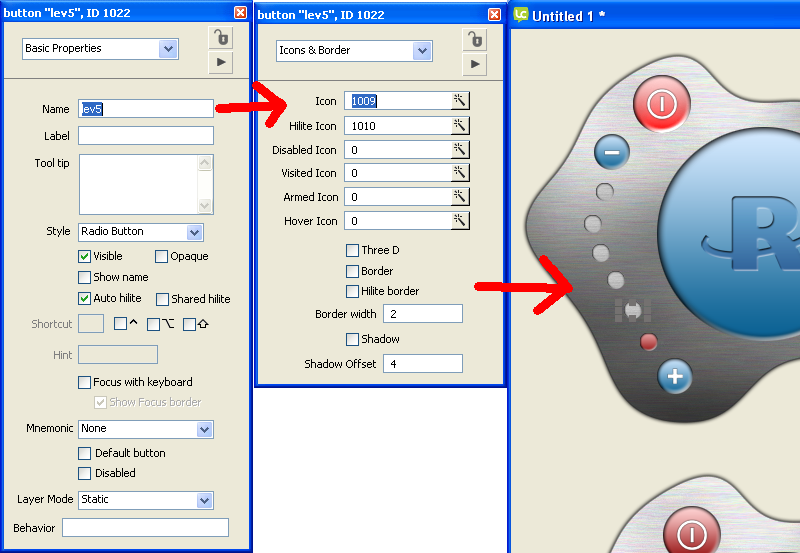
Vi ricordo che personalizzare un pulsante basta disabilitare showname, opaque, three D, border, hilite border e impostare come icon l'immagine che preferiamo. Ecco il procedimento:
Come vedete ho impostato anche l'hover icon, così quando ci passa sopra il mouse si illumina il pulsante.
I piccoli pulsanti grigi metteteli in un nico gruppo e impostateli come radio button, in questo modo si accenderà solo uno alla volta che indicherà il livello di trasparenza della finestra. Impostiamo l'icona hilite icon con il pallino rosso, e raggruppateli in un gruppo chiamato livelli. Ecco i passaggi:
Ora finiamo con la grafica digitando:
set the windowshape of this stack to 1003Il risultato dovrebbe essere questo:
Fantastico, con una sola riga di codice abbiamo già ottenuto un effetto spettacolare e siamo già a metà del nostro obbiettivo.
Ora creiamo il seguente messaggio nel pulsante più:
on mouseUp put the hilitedbutton of group "livelli" into temp put 1 + temp into temp if temp > 6 then put 6 into temp end if set the hilitedbutton of group "livelli" to temp set the blendlevel of this stack to ((temp - 1) * 18)end mouseUpe l'analogo codice col -1 nel pulsante meno:
on mouseUp put the hilitedbutton of group "livelli" into temp put temp - 1 into temp if temp < 1 then put 1 into temp end if set the hilitedbutton of group "livelli" to temp set the blendlevel of this stack to ((temp - 1) * 18) #se mettiamo 20, all'ultimo click diventa invisibileend mouseUpEcco il risultato:
Come vedete abbiamo raggiunto il nostro obbiettivo in solo 19 righe di codice! Io vi sfido, riuscite a fare meno? E in che linguaggio di programmazione?






Nessun commento:
Posta un commento