venerdì 29 dicembre 2017
Il nuovo datagrid
Ebbene si, l'ultima versione di livecode (9dp11) ha il nuovo datagrid... che sembra identico al vecchio datagrid, ma in realtà se usate i form potete avere a disposizione le funzionalità avanzate che vengono mostrate in questo video:
giovedì 28 dicembre 2017
Android messaggi Toast
I messaggi Toast sono piccole notifiche a palloncino semitrasparente che appaiono in basso in una app per Android.
Con livecode ci sono dei messaggi appositi per farli:
Con livecode ci sono dei messaggi appositi per farli:
mercoledì 27 dicembre 2017
NFC
Il NFC è un nuovo modo di comunicare di alcuni cellulari con oggetti molto vicini, quasi a contatto.
Livecode permette di sfruttare il NFC con le nostre app, ecco tutti i comandi attuali:
Livecode permette di sfruttare il NFC con le nostre app, ecco tutti i comandi attuali:
sabato 16 dicembre 2017
Nuovo tinyIDE
Per chi è alla ricerca di un Livecoe più compatto, c'è tinyIDE: https://2108.co.uk/tinyide/
E' appena stata rilasciata la versione 1.3
Ecco le novità:
E' appena stata rilasciata la versione 1.3
Ecco le novità:
- Options to show or hide Classic, Widget and Graphic tool pallets.
- A default stack size can be set for new stacks.
- Collect stacks now uses a modified version of CollectMyStacks so that stacks can be selected for collection.
- Settings panel restructured.
- Code for copying the LiveCode IDE pallets rewritten to improve speed, reliability and to allow easier updating for when when LiveCode rearrange the the Tools pallet.
venerdì 15 dicembre 2017
Icona nel Windows systray (system tray)
Se volete che il vostro programma abbia un'icona nel windows sistem tray (systray), vi basta utilizzare la proprietà statusIcon.
Questa insieme a:
Vi permette di creare dei menu di scelta, la nuvoletta che appare mettendoci sopra il maouse e cosa succede se uno fa un doppio click sull'icona.
Al momento funziona solo su Windows.
Vi permette di creare dei menu di scelta, la nuvoletta che appare mettendoci sopra il maouse e cosa succede se uno fa un doppio click sull'icona.
Al momento funziona solo su Windows.
martedì 12 dicembre 2017
Gioco con le carte
Quando si cerca di fare un gioco con le carte da gioco, di solito il primo problema da affrontare è come fare il mazzo, mescolarlo ed estrarre le carte. Oggi vi presento una serie di messaggi e funzioni che fanno tutto il necessario:
In pratica il messaggio CreateDeck vi crea il mazzo e lo memorizza nella proprietà deck.
Il messaggio shuffleDeck mescola il mazzo.
La funzione pickCard vi estrae il numero di carte che volete dal mazzo e poi vengono anche cancellate dall'elenco del mazzo.
on createDeck put "A,B,C,D" into cardSuits repeat for each item tItem in cardSuits repeat with i=1 to 13 put i & tItem & comma after temp #cards are like: 1A,2A, ..., 1B, ... end repeat end repeat delete the last char of temp set the deck of this stack to tempend createDeck
on shuffleDeck put the deck of this stack into temp put the number of items of temp into temp2 sort items of temp by random(temp2) set the deck of this stack to tempend shuffleDeck
function PickCard nCards put the deck of this stack into temp put item 1 to nCards of temp into picked delete item 1 to nCards of temp set the deck of this stack to temp return pickedend PickCard
In pratica il messaggio CreateDeck vi crea il mazzo e lo memorizza nella proprietà deck.
Il messaggio shuffleDeck mescola il mazzo.
La funzione pickCard vi estrae il numero di carte che volete dal mazzo e poi vengono anche cancellate dall'elenco del mazzo.
sabato 2 dicembre 2017
Lettura veloce
Oggi presentiamo un software per imparare la lettura veloce, fatto in Italia dalla Fasasoftware, il programma è disponibile qui: http://www.fasasoftware.com/rapid-book-reading-fasasoftware/
e questo è un video esplicativo:
e questo è un video esplicativo:
mercoledì 29 novembre 2017
Password field
Quando volete chiedere una password potete usare ask password:
Ma se volete creare un campo password dentro al vostro programma, senza che si apra un'altra finestra come fare? Basta usare la proprietà imageSource.
Potete impostare qualunque immagine al posto dei caratteri, ad esempio:
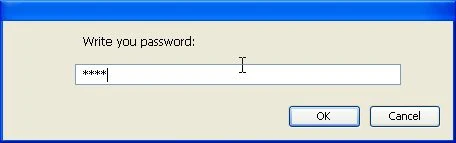
Vi crea un mascheramento del genere:
ask password "Write your password:"Ma se volete creare un campo password dentro al vostro programma, senza che si apra un'altra finestra come fare? Basta usare la proprietà imageSource.
Potete impostare qualunque immagine al posto dei caratteri, ad esempio:
on textChanged set the imagesource of the last char of me to 200946end textChangedVi crea un mascheramento del genere:
lunedì 20 novembre 2017
Filemaker su Android con Livecode
Se vi interessa Filemaker su Android, c'è una campagna di raccolta fondi per realizzarlo con livecode: ecco il link della campagna:
https://filemaker.livecode.com/native/?utm_source=LiveCode+for+FM&utm_campaign=0c1e4d9029-EMAIL_CAMPAIGN_2017_07_12&utm_medium=email&utm_term=0_1131001c53-0c1e4d9029-35577257
https://filemaker.livecode.com/native/?utm_source=LiveCode+for+FM&utm_campaign=0c1e4d9029-EMAIL_CAMPAIGN_2017_07_12&utm_medium=email&utm_term=0_1131001c53-0c1e4d9029-35577257
giovedì 9 novembre 2017
Livecode e Kanboard
Kanboard è una sistema di gestione e pianificazione del lavoro: https://kanboard.net/
Adesso c'è una guida che spiega come integrarlo con Livecode: https://2108.co.uk/livecode-to-kanboard-api-part-1/
Adesso c'è una guida che spiega come integrarlo con Livecode: https://2108.co.uk/livecode-to-kanboard-api-part-1/
martedì 31 ottobre 2017
Sanitizzazione query SQL
All'ultimo linux day di Milano è stato chiesto, da chi presenziava alla mia presentazione, che tipo di sicurezze offre Livecode contro gli attacchi tipi SQL injection.
Indagando, con mia grande sorpresa ho scoperto che livecode contiene la parametrizzazione delle query.
In pratica quando si esegue la parametrizzazione di una query, la query viene eseguita e poi modificati valori.
Per eseguire una parametrizzazione, basta immettere nella query le variabili sotto forma di numero anteponendo i due punti:
Ricordatevi di mettere tra virgolette le variabili associate ai segnaposto e non avrete più problemi di attacchi sql.
Indagando, con mia grande sorpresa ho scoperto che livecode contiene la parametrizzazione delle query.
In pratica quando si esegue la parametrizzazione di una query, la query viene eseguita e poi modificati valori.
Per eseguire una parametrizzazione, basta immettere nella query le variabili sotto forma di numero anteponendo i due punti:
put "red" into valueXput "10" into valueYput revDataFromQuery(tab,return,myID,"SELECT x,y FROM test WHERE x = :1 AND y = :2", "valueX", "valueY" ) into tResultsRicordatevi di mettere tra virgolette le variabili associate ai segnaposto e non avrete più problemi di attacchi sql.
lunedì 30 ottobre 2017
Calendario per livecode
Uno di pochi controlli che di solito manca su livecode è il calendario, ma questo plugin gratuito ve lo risolve:
Lo potete scaricare da qui: http://www.rotundasoftware.com/livecode/calendarPane.php
Lo potete scaricare da qui: http://www.rotundasoftware.com/livecode/calendarPane.php
venerdì 27 ottobre 2017
Universal binary con iOS
Dalla versione 8.1.7rc3 è possibile creare gli universl binary anche per iOS, in questo modo il programma può essere installato sia sugli iPhone/iPad a 32 bit (iPhone 5 e prima), sia su quelli a 64bit, senza dover specificare l'architettura nelle impostazioni.
martedì 24 ottobre 2017
Space Invaders
I programmatori della società Italiana Fasa Software hanno rilasciato una versione open source del vecchissimo gioco Space Invaders, tutta fatta in Livecode:
Potete trovarlo qui: http://www.fasasoftware.com/space-invaders-clone/
lunedì 23 ottobre 2017
Das Gemischte Doppel
Anche la rivista Süddeutsche Zeitung ha pubblicato in forma di app un famoso gioco che si trova fra le sue pagine: Das Gemischte Doppel
Questo gioco somigli al memory, ma bisogna accoppiare gli anagrammi, quindi si accoppiamo immagini diverse con parole che sono una l'anagramma dell'altra. Può essere fatto anche in muliplayer.
Ovviamente tutto realizzato in livecode:
E' scaricabile da: https://itunes.apple.com/de/app/gemischtes-doppel/id826573377
Questo gioco somigli al memory, ma bisogna accoppiare gli anagrammi, quindi si accoppiamo immagini diverse con parole che sono una l'anagramma dell'altra. Può essere fatto anche in muliplayer.
Ovviamente tutto realizzato in livecode:
E' scaricabile da: https://itunes.apple.com/de/app/gemischtes-doppel/id826573377
venerdì 20 ottobre 2017
L'avventura di Robert Glassman
Al programmatore Robert Glassman era stato richiesto da un'azienda di giardinaggio di sviluppare un programma collegato ad un database che avesse anche una controparte su Tablet. Non era mai stato molto esperto di programmazione su dispositivi Android, ma decisi di utilizzare Livecode e rimase sorpreso della facilità d'uso!
Per prima cosa creò il programma per desktop:
Come potete vedere è un programma gestionale che contiene la lista dei clienti, le operazioni da fare al giardino di ogni cliente e i costi delle operazioni. I dati sono in un server MySQL.
Una volta fatto ciò passarlo al tablet Android è stato un click, più qualche modifica per aggiustare la dimensione della grafica adatta ad un tablet.
Inoltre, gli operatori hanno solo una maschera che gli dice cosa fare e un pulsante di traduzione in Spagnolo che gli permette di tradurre quello che non capiscono in inglese:
Il tempo per sviluppare entrambe le versioni (PC e Android) è stato brevissimo e in realtà è un solo programma così ogni aggiornamento è sempre rapidissimo.
Per prima cosa creò il programma per desktop:
Come potete vedere è un programma gestionale che contiene la lista dei clienti, le operazioni da fare al giardino di ogni cliente e i costi delle operazioni. I dati sono in un server MySQL.
Una volta fatto ciò passarlo al tablet Android è stato un click, più qualche modifica per aggiustare la dimensione della grafica adatta ad un tablet.
Inoltre, gli operatori hanno solo una maschera che gli dice cosa fare e un pulsante di traduzione in Spagnolo che gli permette di tradurre quello che non capiscono in inglese:
Il tempo per sviluppare entrambe le versioni (PC e Android) è stato brevissimo e in realtà è un solo programma così ogni aggiornamento è sempre rapidissimo.
martedì 17 ottobre 2017
Localizzazione
Il programmatore hedgeHao ha sviluppato un sistema per avere l'IDE di livecode nella lingua che preferite.
Per aggiungere la lingua che preferite basta modificare il file che trovate qui: https://github.com/HedgeHao/LCLangaugePack
Per più informazioni ecco la pagina di HedgeHao: https://hedgehao.blogspot.it/2015/01/livecode-language-package-multi.html
Per aggiungere la lingua che preferite basta modificare il file che trovate qui: https://github.com/HedgeHao/LCLangaugePack
Per più informazioni ecco la pagina di HedgeHao: https://hedgehao.blogspot.it/2015/01/livecode-language-package-multi.html
mercoledì 11 ottobre 2017
Presentazione al Linux day 2017
Il giorno 28 Ottobre a Milano, alle 12:30, presso il Dipartimento di Informatica dell'Università degli studi di Milano terrò una piccola presentazione su Livecode.
Se vi interessa l'evento è gratuito, per più informazioni: http://linuxdaymilano.org/2017/
L'indirizzo è Via Comelico 39/41, Milano.
Se vi interessa l'evento è gratuito, per più informazioni: http://linuxdaymilano.org/2017/
L'indirizzo è Via Comelico 39/41, Milano.
venerdì 6 ottobre 2017
WheeLib
Oggi presentiamo un'estensione per avere dei menu di scelta a rotella già pronti molto comodi da usare: WheeLib.
Rispetto ai menù nativi già pronti su dispositivi mobili sono molto più carini e con più opzioni:
La potete acquistare su questo sito: http://www.ekkotek.com/index.php/products/livecode-tools/wheelib, ma attenti che funziona solo con una licenza a pagamento di livecode.
Rispetto ai menù nativi già pronti su dispositivi mobili sono molto più carini e con più opzioni:
La potete acquistare su questo sito: http://www.ekkotek.com/index.php/products/livecode-tools/wheelib, ma attenti che funziona solo con una licenza a pagamento di livecode.
mercoledì 4 ottobre 2017
Field formatter
Oggi presentiamo un'estensione di livecode per formattare facilmente i campi come ci pare:
Field formatter è un'aggiunta che potete acquistare su questo sito: http://www.flexiblelearning.com/fieldformatter/ al costo di € 59.
Potete fare tantissime cose tra cui:
Field formatter è un'aggiunta che potete acquistare su questo sito: http://www.flexiblelearning.com/fieldformatter/ al costo di € 59.
Potete fare tantissime cose tra cui:
- mettere un testo standard se il campo diviene vuoto
- imporre solo valori numerici nel campo
- formattare i numeri come preferite, utilizzando i separatori che preferite di decimali e migliaia che preferite, quanti decimali, ecc.
- formato numeri percentuale
- formato numeri scientifico
- conversioni ora/min/secondi con totale secondi (the seconds)
- formato valute personalizzate
- formato unità di misura personalizzate
- formato date personalizzate
- 28 nuove proprietà per i campi di testo
- segnalazione all'utente di errori immessi nei campi con sottolineatura punteggiata rossa
lunedì 2 ottobre 2017
lunedì 25 settembre 2017
Redirect in Livecode
Se usate livecode in un web server, potete utilizzarlo anche per i redirect, vi basta del codice come:
E il redirect è servito (nell'esempio verso Google).
<?lc put "http://www.google.com" into tURL put header "Status: 301" put header "Location:" && tURL put "redirecting..."
?>
E il redirect è servito (nell'esempio verso Google).
giovedì 21 settembre 2017
Dark Sky API
Dark Sky è un servizio che permette di avere tutte le informazione sulle previsione meteorologiche presenti, passate e future di qualsiasi parte del mondo in qualsiasi lingua.
Ho provato ad interfacciarmi con livecode ed è semplicissimo, lanciate un semplice URL e la risposta è in file Json con tutti i dati.
Vi allego un link del programma qui sotto che ho fatto, ricordatevi di registrarvi e mettere la vostra chiave di Dark Sky: https://mega.nz/#!0NRk1bLA!HqZD012NGKIABNMwO9LGavkip3SLT2jJpbn9yegxdCg
Ho provato ad interfacciarmi con livecode ed è semplicissimo, lanciate un semplice URL e la risposta è in file Json con tutti i dati.
Vi allego un link del programma qui sotto che ho fatto, ricordatevi di registrarvi e mettere la vostra chiave di Dark Sky: https://mega.nz/#!0NRk1bLA!HqZD012NGKIABNMwO9LGavkip3SLT2jJpbn9yegxdCg
martedì 19 settembre 2017
Dash
 Dash è un programma per Mac e iOS per avere la documentazione di qualunque pezzo di software, vi dice ogni funzione o classe cosa sia. E' stato realizzato in livecode.
Dash è un programma per Mac e iOS per avere la documentazione di qualunque pezzo di software, vi dice ogni funzione o classe cosa sia. E' stato realizzato in livecode.Supporta più di 150 linguaggi e 400 sintassi.
Si integra con i maggiori IDE.
Lo potete trovare qui: https://kapeli.com/dash
Ecco alcune immagini di come funziona:
giovedì 7 settembre 2017
Usare livecode server per modificare le immagini
Livecode server permette anche di lavorare le immagini come nei programmi normali generati da livecode.
Il seguente codice per esempio vi permette di caricare un'immagine e modificarla, vi servono solo sue file, la pagina iniziale chiamata manip.lc, così scritta:
Che vi serve per caricare l'immagine e modificarla come ci pare:
e poi una pagina per distruggere la sessione che contiene l'immagine altri dati, chiamata logout.lc:
Tutto testato e verificato: funziona!
Il seguente codice per esempio vi permette di caricare un'immagine e modificarla, vi servono solo sue file, la pagina iniziale chiamata manip.lc, così scritta:
<?lc
start session
## enter the image file into our $_SESSION if one's just been# uploadedif $_FILES["imagefile"] is not empty then put url("binfile:" & $_FILES["imagefile"]["filename"]) into $_SESSION["imagedata"]end if
if $_SESSION["imagedata"] is empty then printForm ## no image has been uploaded so display the form to upload oneelse create image "myImage" set the lockLoc of image "myImage" to true set the text of image "myImage" to $_SESSION["imagedata"] repeat for each key tOption in $_POST if $_POST[tOption] is not empty then applyOption tOption end repeat if $_SESSION["random"] is empty then put random(10000000) into $_SESSION["random"] end if export snapshot from image "myImage" to file ($_SESSION["random"] & ".png") as PNG put "<img src=" & quote & ($_SESSION["random"] & ".png") & quote & "></img><br><br>" put url("binfile:" & $_SESSION["random"] & ".png") into $_SESSION["imagedata"] printOptionsend if
## apply an option to the imageon applyOption pOption switch pOption case "width" if $_POST["width"] is not a number then put "WIDTH NEEDS TO A NUMBER<br>" else set the width of image "myImage" to $_POST["width"] end if break case "height" if $_POST["height"] is not a number then put "HEIGHT NEEDS TO BE A NUMBER<br>" else set the height of image "myImage" to $_POST["height"] end if break case "huestrip" put the imageData of image "myImage" into tImageDat repeat with x = $_POST["huestrip"] to the number of chars in tImageDat step 4 put numtochar(0) into char x of tImageDat end repeat set the imageData of image "myImage" to tImageDat break case "hueadd" if ($_POST["hueadd"] >= 0) and ($_POST["hueadd"] <= 255) then put the imageData of image "myImage" into tImageDat repeat with x = $_POST["hueadd"] to the number of chars in tImageDat step 4 put numtochar($_POST["saturation"]) into char x of tImageDat end repeat set the imageData of image "myImage" to tImageDat else put "NEEDS TO BE AN INTEGER 0-255" end if break end switch end applyOption
## print photo manipulation optionson printOptions put "<p>Set image dimensions<br>" put "<p><form action='manip.lc' method='post'>" put "<input type='text' name='width'>" put "<input type='text' name='height'>" put "<input type='submit' value='Apply'>" put "</form></p>" put "<p>Strip a hue from the image<br>" put "<form action='manip.lc' method='post'>" put "<input type='radio' name='huestrip' value='2'>Red" put "<input type='radio' name='huestrip' value='3'>Green" put "<input type='radio' name='huestrip' value='4'>Blue" put "<input type='submit' value='apply'>" put "</form></p>" put "<p>Add Color<br>" put "<form action='manip.lc' method='post'>" put "<input type='radio' name='hueadd' value='2'>Red" put "<input type='radio' name='hueadd' value='3'>Green" put "<input type='radio' name='hueadd' value='4'>Blue" put "<input type='text' name='saturation'>Saturation" put "<input type='submit' value='apply'>" put "</form></p>" put "<a href='logout.lc'>Reset Session</a>" end printOptions
## print upload formon printForm put "Upload an image:<br>" put "<form action='manip.lc' enctype='multipart/form-data' method='post'>" put "<input type='file' name='imagefile'><br>" put "<input type='submit' value='upload'>" put "</form>"end printForm
stop session
?>Che vi serve per caricare l'immagine e modificarla come ci pare:
e poi una pagina per distruggere la sessione che contiene l'immagine altri dati, chiamata logout.lc:
<?lc delete session put "<b>Session deleted</b><br>" ?> <a href=manip.lc > Start again</a>Tutto testato e verificato: funziona!
venerdì 1 settembre 2017
Autocompletamento del codice
Livecode ha introdotto l'autocompletamento del codice, ecco un video dimostrativo:
Vi piace?
mercoledì 30 agosto 2017
Libreria Excel
E' disponibile gratuitamente una libreria Excel per lavorare anche con i file xlsx.
La potete scaricare da qui: http://www.aslugontheroad.com/download/category/5-open-sources
Se vi va potete anche finanziare il programmatore per migliorarla.
La potete scaricare da qui: http://www.aslugontheroad.com/download/category/5-open-sources
Se vi va potete anche finanziare il programmatore per migliorarla.
martedì 29 agosto 2017
Libreria CouchDB
 Vi ho già parlato del database couchDB. Ora è disponibile per Livecode una serie di funzioni già pronte a l'uso, si possono scaricare, vedere e modificare da: https://github.com/madpink/couchdb4livecode
Vi ho già parlato del database couchDB. Ora è disponibile per Livecode una serie di funzioni già pronte a l'uso, si possono scaricare, vedere e modificare da: https://github.com/madpink/couchdb4livecodeRigraziamo il programmatore Greg (pink) Miller per aver condiviso il suo lavoro.
lunedì 28 agosto 2017
Università di Vienna
L'università di Vienna utilizza livecode per il suo funzionamento. I moduli più importanti includono
Ci sono mezzo milione di linee di LiveCode in 43.000 procedure e le funzioni del sistema. Questi sono stati costruiti da circa 1300 moduli completamente indipendenti, ognuno dei quali è memorizzato in un database Oracle.
Hartmut ci ha detto: "LiveCode è stata una scelta ideale per questo progetto per molti motivi Al cuore del sistema è una versione aumentata di SQL che lega SQL insieme al modello di linguaggio LiveCode Questo è essenzialmente un linguaggio specifico del dominio, su misura per sostenere pienamente le esigenze di questa applicazione.
Abbiamo aggiornato alla versione più recente di LiveCode per sfruttare i miglioramenti Unicode che sono stati inseriti nel corso degli anni. La nuova legislazione significa che dobbiamo essere in grado di rappresentare il nome di uno studente all'interno del sistema in modo corretto nella loro lingua madre. Un altro vantaggio chiave è la possibilità di personalizzare completamente l'ambiente di sviluppo. Il nostro sistema utilizza il proprio set personalizzato di strumenti, tra cui un editor di codice scritto per il progetto. L'editor ha dei riferimenti incrociati per il codice memorizzato nel database, rendendo più facile da navigare l'enorme base di codice contenute in tutti i moduli e di apportare modifiche.
L'ambiente di sviluppo LiveCode è scritto se stesso in Livecode e abbiamo voluto integrare la versione più recente degli strumenti LiveCode Integrated Development Environment nel nostro sistema.
L'Università di Vienna ha una licenza di sviluppo multi-utente per LiveCode. Il loro team interno mantiene il sistema aggiornato e si adatta alle esigenze mutevoli dell'Università.
La progettazione del sistema rende facile per una squadra per lavorare sul progetto. Ogni modulo è completamente indipendente e memorizzati nel database Oracle. Questo rende semplice per lavorare su di esso in parallelo".
- Programmazione degli orari dei corsi
- Un sistema di assegnazione delle aule
- I dettagli di iscrizione per ogni studente
- Il personale Payroll
Ci sono mezzo milione di linee di LiveCode in 43.000 procedure e le funzioni del sistema. Questi sono stati costruiti da circa 1300 moduli completamente indipendenti, ognuno dei quali è memorizzato in un database Oracle.
Hartmut ci ha detto: "LiveCode è stata una scelta ideale per questo progetto per molti motivi Al cuore del sistema è una versione aumentata di SQL che lega SQL insieme al modello di linguaggio LiveCode Questo è essenzialmente un linguaggio specifico del dominio, su misura per sostenere pienamente le esigenze di questa applicazione.
Abbiamo aggiornato alla versione più recente di LiveCode per sfruttare i miglioramenti Unicode che sono stati inseriti nel corso degli anni. La nuova legislazione significa che dobbiamo essere in grado di rappresentare il nome di uno studente all'interno del sistema in modo corretto nella loro lingua madre. Un altro vantaggio chiave è la possibilità di personalizzare completamente l'ambiente di sviluppo. Il nostro sistema utilizza il proprio set personalizzato di strumenti, tra cui un editor di codice scritto per il progetto. L'editor ha dei riferimenti incrociati per il codice memorizzato nel database, rendendo più facile da navigare l'enorme base di codice contenute in tutti i moduli e di apportare modifiche.
L'ambiente di sviluppo LiveCode è scritto se stesso in Livecode e abbiamo voluto integrare la versione più recente degli strumenti LiveCode Integrated Development Environment nel nostro sistema.
L'Università di Vienna ha una licenza di sviluppo multi-utente per LiveCode. Il loro team interno mantiene il sistema aggiornato e si adatta alle esigenze mutevoli dell'Università.
La progettazione del sistema rende facile per una squadra per lavorare sul progetto. Ogni modulo è completamente indipendente e memorizzati nel database Oracle. Questo rende semplice per lavorare su di esso in parallelo".
domenica 27 agosto 2017
Problemi con mysql.sock?
Se usate MySQL, può capitare che livecode non si conetta e restituisca come errore:
Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
Che significa?
significa che il serve MySQL a cui vi collegate ha delle impostazioni diverse del solito, quindi dovete dire a livecode dove è il file mysql.sock da utilizzare.
Le impostazioni di MySQL sono in un file chiamato my.cnf, in linux si trova nella cartella:
/etc/mysql
Se lo leggete troverete una riga del tipo:
socket = /var/run/mysqld/mysqld.sock
ora sapete dove è il file per connettersi a MySQL. A questo punto invocate la connessione con i parametri giusti, cioè:
put revOpenDatabase("MySQL", DatabaseAddress, DatabaseName, DatabaseUser, DatabasePassword, false, "/var/run/mysqld/mysqld.sock")
Problema risolto!
Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
Che significa?
significa che il serve MySQL a cui vi collegate ha delle impostazioni diverse del solito, quindi dovete dire a livecode dove è il file mysql.sock da utilizzare.
Le impostazioni di MySQL sono in un file chiamato my.cnf, in linux si trova nella cartella:
/etc/mysql
Se lo leggete troverete una riga del tipo:
socket = /var/run/mysqld/mysqld.sock
ora sapete dove è il file per connettersi a MySQL. A questo punto invocate la connessione con i parametri giusti, cioè:
put revOpenDatabase("MySQL", DatabaseAddress, DatabaseName, DatabaseUser, DatabasePassword, false, "/var/run/mysqld/mysqld.sock")
Problema risolto!
sabato 26 agosto 2017
Nuova funzione: MessageAuthenticationCode
E' stata aggiunta una nuova funzione dentro livecode, MessageAuthenticationCode.
Questa funzione vi permette di usare le più famose e aggiornate chiavi di hash:
Questa funzione vi permette di usare le più famose e aggiornate chiavi di hash:
- "HMAC-SHA3-224"
- "HMAC-SHA3-256"
- "HMAC-SHA3-384"
- "HMAC-SHA3-512"
- "HMAC-SHA-224"
- "HMAC-SHA-256"
- "HMAC-SHA-384"
- "HMAC-SHA-512"
- "HMAC-SHA-1"
- "HMAC-MD5"
venerdì 25 agosto 2017
Diff dentro livecode
Il sistema di calcolo delle differenze fra file di testo, lo standard DIFF, adesso è incluso in livecode, avete a disposizione i seguenti comandi:
Per chi non conoscesse il DIFF qui trovate una spiegazione: https://en.wikipedia.org/wiki/Diff_utility
Per chi non conoscesse il DIFF qui trovate una spiegazione: https://en.wikipedia.org/wiki/Diff_utility
giovedì 24 agosto 2017
Server http dentro livecode
Da non crederci, l'ultima versione di livecode (9-dp8) ha all'interno anche un server HTTP attivabile su una porta a piacere per trasmissioni con i socket molto più semplificate.
Ecco i comandi:
Ecco i comandi:
- http://livecode.wikia.com/wiki/Httpdstart
- http://livecode.wikia.com/wiki/Httpdresponse
- http://livecode.wikia.com/wiki/Httpdstop
mercoledì 23 agosto 2017
Chi sovvenziona Livecode: Mike Markkula
Mike Markkula è stato il genio economico della Apple, che ha investito ed è stato un CEO di Apple fino al 1996. Questo personaggio crede fortemente in livecode ed è uno dei maggiori finanziatori.
La sua sola presenza è una garanzia della validità del linguaggio di programmazione Livecode.
La sua sola presenza è una garanzia della validità del linguaggio di programmazione Livecode.
martedì 22 agosto 2017
Ricreazione ricorsiva cartelle
Se volete creare una cartella c'è il comando create folder. Ma se specificate un percorso che indica delle cartelle che non esistono prima dell'ultima, giustamente la cartella non viene creata.
Se volete creare tutto un albero di cartelle in un colpo solo vi consiglio questo messaggio:
semplice ed efficiente.
Se volete creare tutto un albero di cartelle in un colpo solo vi consiglio questo messaggio:
on recurFoldCreation tFolder set the itemDel to "/" repeat with i = 1 to the number of items of tFolder put item 1 to i of tFolder into tFolderToCreate create folder tFolderToCreate end repeatend recurFoldCreationlunedì 21 agosto 2017
iOS app che lavora in background
Quando chiudete una app fatta con livecode, su iOS di solito si chiude, non rimane aperta perennemente in backgroud. Di solito basta salvare le impostazioni in un file e leggerlo all'apertura per ripristinare tutto.
Se invece vi serve che l'app non si chiuda in background, ecco la procedura:
Se invece vi serve che l'app non si chiuda in background, ecco la procedura:
- andate nella cartella Applicazioni
- cliccate col destro sulla app Livecode e selezionate "mostra il contenuto del pacchetto"
- andate nella cartella del pacchetto Tools/Runtime/iOS
- selezionate tutti i device e simulatori insieme e cliccate col destro per segliere Informazioni
- alla destra di sola lettura accanto al vostro nome scegliete leggere e scrivere
- ripetetelo per tutte le cartelle di device e simulatori
- in ogni device o simulatore modificate il file setting.plist come segue:
- Cliccateci col destro scegliendo Apri con e poi Altro... e poi TextEdit.app
- Potreste ricevere un avvertimento che è bloccato, scegliete di sbloccarlo
- Cambiate nel file il valore di UIApplicationExitsOnSuspend a false
- Ripetete i passi precedenti per tutti i setting.plist
- Ora avviate livecode e create la vostra app
venerdì 11 agosto 2017
Livreria QR code dentro livecode
A partire dalla versione 9dp8 (disponibile) la libreria per i codici QR è inclusa in livecode, anche per le versioni gratuite.
Abbiamo a disposizione :
Abbiamo a disposizione :
giovedì 10 agosto 2017
Libreria Dropbox dentro livecode
Ora livecode contiene delle librerie per lavorare con Dropbox, sono state rese disponibili per tutti, anche per la versione gratuita, a partire da livecode 9 dp8.
Guardate qua quante sono (48) : http://livecode.wikia.com/wiki/Category:Dropbox
Guardate qua quante sono (48) : http://livecode.wikia.com/wiki/Category:Dropbox
mercoledì 9 agosto 2017
I colori
I colori possono essere espressi attraverso una tripletta che indica i valori di rosso, verde e blu (RGB) tipo
set the backgroundcolor of button 1 to "160,0,255"
oppure attraverso un nome, dalla lista che trovate qui: http://livecode.wikia.com/wiki/ColorNames
set the backgroundcolor of button 1 to "MediumOrchid2"
oppure attraverso il codice HTML:
set the backgroundcolor of button 1 to "#F63526"
Qui trovate un simpatico programma di aiuto: https://mega.nz/#!1IRinbDR!k0iCy7r3VUEZw7_AUsKdVzrRuAnT2SFUZp38Jb7xO5g
set the backgroundcolor of button 1 to "160,0,255"
oppure attraverso un nome, dalla lista che trovate qui: http://livecode.wikia.com/wiki/ColorNames
set the backgroundcolor of button 1 to "MediumOrchid2"
oppure attraverso il codice HTML:
set the backgroundcolor of button 1 to "#F63526"
Qui trovate un simpatico programma di aiuto: https://mega.nz/#!1IRinbDR!k0iCy7r3VUEZw7_AUsKdVzrRuAnT2SFUZp38Jb7xO5g
lunedì 7 agosto 2017
Sockets
Ci ho messo molto per fare questo post perchè i socket in livecode non sono spiegati molto bene.
Prima di tutto cerchiamo di capire cosa siano e perchè sono così importanti.
Un socket è una via di comunicazione riservata tra due computer. Al contrario di una pagina web, che tutti possono vederla perchè è pubblica e basta sapere l'indirizzo del server per leggerla, il socket è una strada riservata tra due computer.
In linea generate il funzionamento è il seguente:
Nel dettaglio lo schema di funzionamento è il seguente, per capirlo bene leggetevi il codice dopo lo schema:
Vediamo il codice.
Il server sarà fatto così:
Basterà cliccare su attivo per aprire la porta 12345, il codice del pulsante Attivo è:
Semplice, vero?
Il codice apre la porta e mette in ascolto il messaggio ClientConnected, se qualche computer si collega il messaggio si attiva per eventuali comandi alla connessione. Il messaggio ClientConnected si attiva per ogni client che si connette.
Subito dopo ClientConnected si attiva messageReceived quando il client ci dice qualcosa. messageReceived richiama sempre se stesso per essere sempre in ascolto di nuovi messaggi.
Come separatore di nuovi messaggi ho scelto il carattere §, ma può essere qualunque altra cosa che il client trasmetta.
Per il client facciamo qualcosa di leggermente più complesso:
Ecco il codice del pulsante Attivo:
Qui abbiamo anche da memorizzare il codice del socket che utilizziamo e indicare al cliente quale è l'indirizzo del server.
Server e client si parlano, per ogni messaggio che arriva al server, il server risponde al client. In questo modo potete fare di tutto, messaggistica, controllo remoto e qualunque cosa vi venga in mente.
Come nel caso del server abbiamo un messaggio che si attiva quando si stabilisce la connessioni (broadcastClientConnected) e un messaggio in ripetizione continua per ascoltare il server (broadcatClientMessagereceived).
Per scrivere ad un socket basta usare write, ricordatevi sempre di indicare un carattere di fine messaggio o una lunghezza fissa predeterminata di caratteri da leggere con il comando read.
Potete scaricare i file da qui: https://mega.nz/#!dN5HWaoY!Wtbb7heTZVAyM3D8O9ddwOp_n7aRHgYyreQKZZTaH_g
Se avete dubbi chiedete nei commenti.
Prima di tutto cerchiamo di capire cosa siano e perchè sono così importanti.
Un socket è una via di comunicazione riservata tra due computer. Al contrario di una pagina web, che tutti possono vederla perchè è pubblica e basta sapere l'indirizzo del server per leggerla, il socket è una strada riservata tra due computer.
In linea generate il funzionamento è il seguente:
- il server apre una porta sul proprio indirizzo IP, questa porta sarà la comunicazione per chi vuole parlare con lui
- uno o più client si mettono in comunicazione col server su quella porta. Per ogni client il server genera un numero di riconoscimento univoco, così riesce a stabilire con chi parlare e cosa dirgli
Nel dettaglio lo schema di funzionamento è il seguente, per capirlo bene leggetevi il codice dopo lo schema:
Vediamo il codice.
Il server sarà fatto così:
Basterà cliccare su attivo per aprire la porta 12345, il codice del pulsante Attivo è:
on mouseUp if the hilite of me then accept connections on port 12345 with message "clientConnected" else close socket "12345" end ifend mouseUp
on clientConnected tSocket put the seconds & " connesso col socket: " & tsocket & return after field "log" read from socket tSocket until "§" with message "messageReceived"end clientConnected
on messageReceived tSocket, pMsg put the seconds & space & tsocket & ": " & char 1 to -2 of pMsg & return after field "log" write ("Ricevuto messaggio " & char 1 to -2 of pMsg & "§" ) to socket tSocket read from socket tSocket until "§" with message "messageReceived"end messageReceived
Semplice, vero?
Il codice apre la porta e mette in ascolto il messaggio ClientConnected, se qualche computer si collega il messaggio si attiva per eventuali comandi alla connessione. Il messaggio ClientConnected si attiva per ogni client che si connette.
Subito dopo ClientConnected si attiva messageReceived quando il client ci dice qualcosa. messageReceived richiama sempre se stesso per essere sempre in ascolto di nuovi messaggi.
Come separatore di nuovi messaggi ho scelto il carattere §, ma può essere qualunque altra cosa che il client trasmetta.
Per il client facciamo qualcosa di leggermente più complesso:
Ecco il codice del pulsante Attivo:
local pSocket
-- Disconnect the client from the broadcast server.command broadcastClientStop close socket pSocketend broadcastClientStop
-- Sent once the client has connected to the broadcaset server.-- Store the socket for futurure reference and begin reading data-- from the server.on broadcastClientConnected tSocket put tSocket into pSocket read from socket pSocket until "§" with message "broadcaseClientMessageReceived"end broadcastClientConnected
-- Sent when a message has been received from the server. Output the-- message and continue reading data from the server.on broadcaseClientMessageReceived tSocket, pMsg put the seconds & ": " & char 1 to -2 of pMsg & return after field "log" read from socket tSocket until "§" with message "broadcaseClientMessageReceived" #so we continue to listenend broadcaseClientMessageReceived
-- Sent when there is an error opening the socket. Log the error.-- and close the socket.on socketError tSocket, pError close socket tSocket put pError & return after field "log"end socketError
on sendmessage write (the text of field "mex") & "§" to socket pSocketend sendmessage
on mouseUp if the hilite of me then put the text of field "IPserver" into temp open socket to (temp & ":12345") with message "broadcastClientConnected" else close socket pSocket end ifend mouseUp
Qui abbiamo anche da memorizzare il codice del socket che utilizziamo e indicare al cliente quale è l'indirizzo del server.
Server e client si parlano, per ogni messaggio che arriva al server, il server risponde al client. In questo modo potete fare di tutto, messaggistica, controllo remoto e qualunque cosa vi venga in mente.
Come nel caso del server abbiamo un messaggio che si attiva quando si stabilisce la connessioni (broadcastClientConnected) e un messaggio in ripetizione continua per ascoltare il server (broadcatClientMessagereceived).
Per scrivere ad un socket basta usare write, ricordatevi sempre di indicare un carattere di fine messaggio o una lunghezza fissa predeterminata di caratteri da leggere con il comando read.
Potete scaricare i file da qui: https://mega.nz/#!dN5HWaoY!Wtbb7heTZVAyM3D8O9ddwOp_n7aRHgYyreQKZZTaH_g
Se avete dubbi chiedete nei commenti.
Iscriviti a:
Post (Atom)