Fino a ieri per vedere un PDF dentro livecode si apriva un browser dentro livecode e si dava come URL l'indirizzo del PDF. In questo modo il bowser attivava il proprio plugin per visualizzare i PDF.
Ora esiste il lettore PDF nativo.
Al momento è disponibile solo per la versione a pagamento business, quella da $ 1999 all'anno.
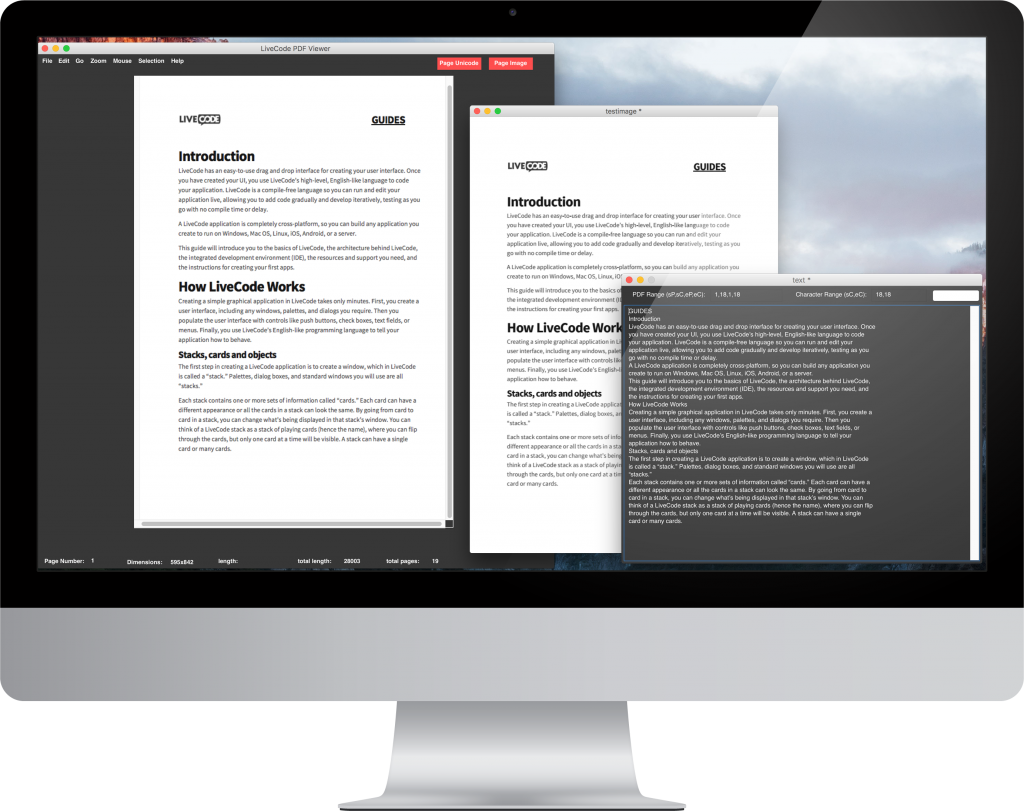
Funziona in maniera molto simile alla creazione di un browser dentro livecode, qui potete vedere una guida: http://livecode.wikia.com/wiki/Viewing_a_PDF_with_the_internal_PDF_viewer.
Ed ecco un esempio:
martedì 26 aprile 2016
venerdì 15 aprile 2016
Notifiche sui cellulari
Le nostre app sui dispositivi mobili (cellulari e tablet), possono inviare delle notifiche di sistema.
Per creare un avviso basta usare il comando mobileCreateLocalNotification. Ad esempio creiamo uno stack così:
Adesso mettiamo il seguente codice nel pulsante invia (Send):
In questo premendo il tasto invia si crea un avviso con il testo che abbiamo scritto nei vari campi.
Vi ricordo che la data e l'ora si imposta con il valore in UNIX time, cioè i secondi al primo Gennaio 1970. Nel codice si sfrutta the seconds vi dà già lo UNIX time attuale, a cu sommate i secondi che mancano alla data e ora dell'avviso.
Su Android appare un'icona di avviso in alto, mentre su iOS:
Per cancellare un avviso c'è il comando mobileCancelLocalNotification oppure mobileCancelAllLocalNotifications se volgiamo cancellare tutte le notifiche in sospeso.
Mentre quando appare la notifica, possiamo anche fare in modo che nella nostra app succeda qualcosa, usando il messaggio localNotificationReceived. Ad esempio:
Ecco ad esempio un messaggio di avviso:
Ma se usiamo uno switch, possiamo decidere a seconda del messaggio, possiamo decidere cosa fa la nostra app.
Per creare un avviso basta usare il comando mobileCreateLocalNotification. Ad esempio creiamo uno stack così:
Adesso mettiamo il seguente codice nel pulsante invia (Send):
on mouseUp put the seconds into tCurrentTime put field "alertbody" into tAlertBody put field "alertbutton" into tAlertButton put field "message" into tAlertMessage put tCurrentTime + word 1 of field "seconds" into tNotificationTime put the hilite of button "sound" into tSound mobileCreateLocalNotification tAlertBody, tAlertButton, tAlertMessage, tNotificationTime, tSoundend mouseUp
In questo premendo il tasto invia si crea un avviso con il testo che abbiamo scritto nei vari campi.
Vi ricordo che la data e l'ora si imposta con il valore in UNIX time, cioè i secondi al primo Gennaio 1970. Nel codice si sfrutta the seconds vi dà già lo UNIX time attuale, a cu sommate i secondi che mancano alla data e ora dell'avviso.
Su Android appare un'icona di avviso in alto, mentre su iOS:
Per cancellare un avviso c'è il comando mobileCancelLocalNotification oppure mobileCancelAllLocalNotifications se volgiamo cancellare tutte le notifiche in sospeso.
Mentre quando appare la notifica, possiamo anche fare in modo che nella nostra app succeda qualcosa, usando il messaggio localNotificationReceived. Ad esempio:
on localNotificationReceived tMessage answer "Local Notification: " & quote & tMessage & quote with "Okay"end localNotificationReceived
Ecco ad esempio un messaggio di avviso:
Ma se usiamo uno switch, possiamo decidere a seconda del messaggio, possiamo decidere cosa fa la nostra app.
giovedì 14 aprile 2016
Interfacciarsi con i joystick
Se volete utilizzare livecode con i videogiochi, molto probabilmente vorrete utilizzare joystick o altri dispositivi per giocare.
Richmond62 ha prodotto uno stack per collegarsi ai joystick e altri dispositivi con livecode:

Potete scaricarlo da qui: http://forums.livecode.com/download/file.php?id=6192
Richmond62 ha prodotto uno stack per collegarsi ai joystick e altri dispositivi con livecode:

Potete scaricarlo da qui: http://forums.livecode.com/download/file.php?id=6192
mercoledì 13 aprile 2016
Stili di testo
Conosciete tutto quello che si può fare con i testi con livecode?
Vediamo insieme alcune proprietà.
Sul testo possiamo applicare parecchi stili, ad esempio possiamo mettere in grassetto solo la seconda parola della linea 3:
oppure mettere uno sfondo rosso alla riga 2:
Possiamo anche creare elenchi puntati:
La proprietà ListStyle supporta: disc, circle, square, decimal, lower latin, upper latin, lower roman, upper roman, skip.
Inoltre sul testo possiamo applicare le seguenti proprietà paragrafo per paragrafo (cioè linea per linea): textAlign, listStyle, listDepth, listIndent, firstIndent, leftIndent, rightIndent, spaceAbove, spaceBelow, tabStops, backgroundColor, borderWidth, borderColor, hGrid, vGrid, dontWrap.
Ecco cosa si può fare in un unico campo di testo pasticciando un po' con le proprietà:
Vediamo insieme alcune proprietà.
Sul testo possiamo applicare parecchi stili, ad esempio possiamo mettere in grassetto solo la seconda parola della linea 3:
set the textStyle of word 2 of line 3 of field "esempio" to "bold"oppure mettere uno sfondo rosso alla riga 2:
set the backColor of line 2 of field "esempio" to "red"Possiamo anche creare elenchi puntati:
set the listStyle of line 2 of field "esempio" to "disc"La proprietà ListStyle supporta: disc, circle, square, decimal, lower latin, upper latin, lower roman, upper roman, skip.
Inoltre sul testo possiamo applicare le seguenti proprietà paragrafo per paragrafo (cioè linea per linea): textAlign, listStyle, listDepth, listIndent, firstIndent, leftIndent, rightIndent, spaceAbove, spaceBelow, tabStops, backgroundColor, borderWidth, borderColor, hGrid, vGrid, dontWrap.
Ecco cosa si può fare in un unico campo di testo pasticciando un po' con le proprietà:
martedì 12 aprile 2016
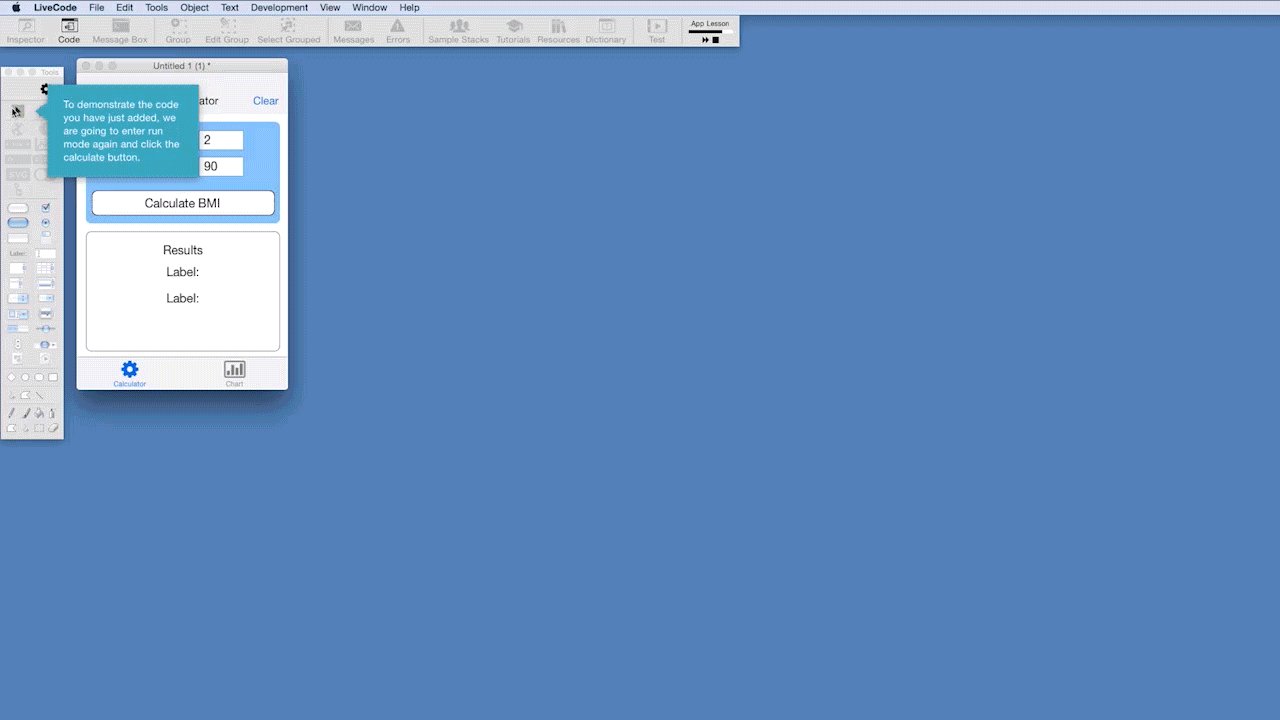
Creare guide interattive
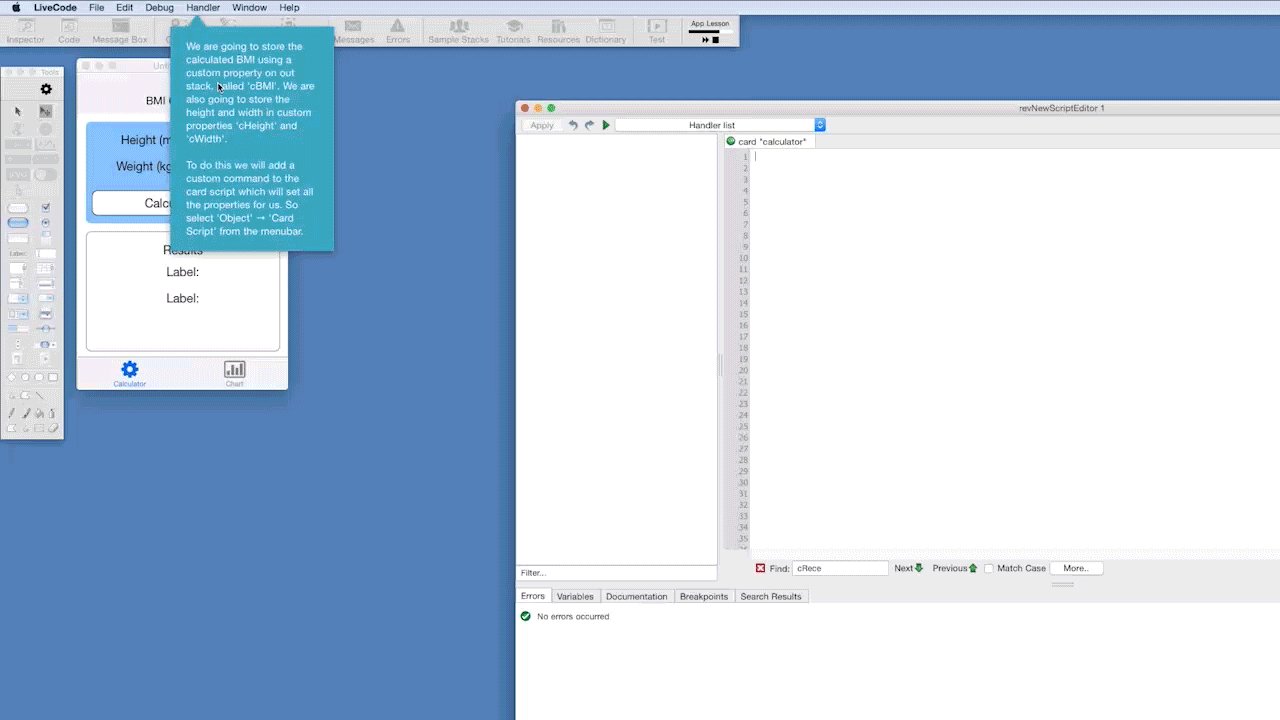
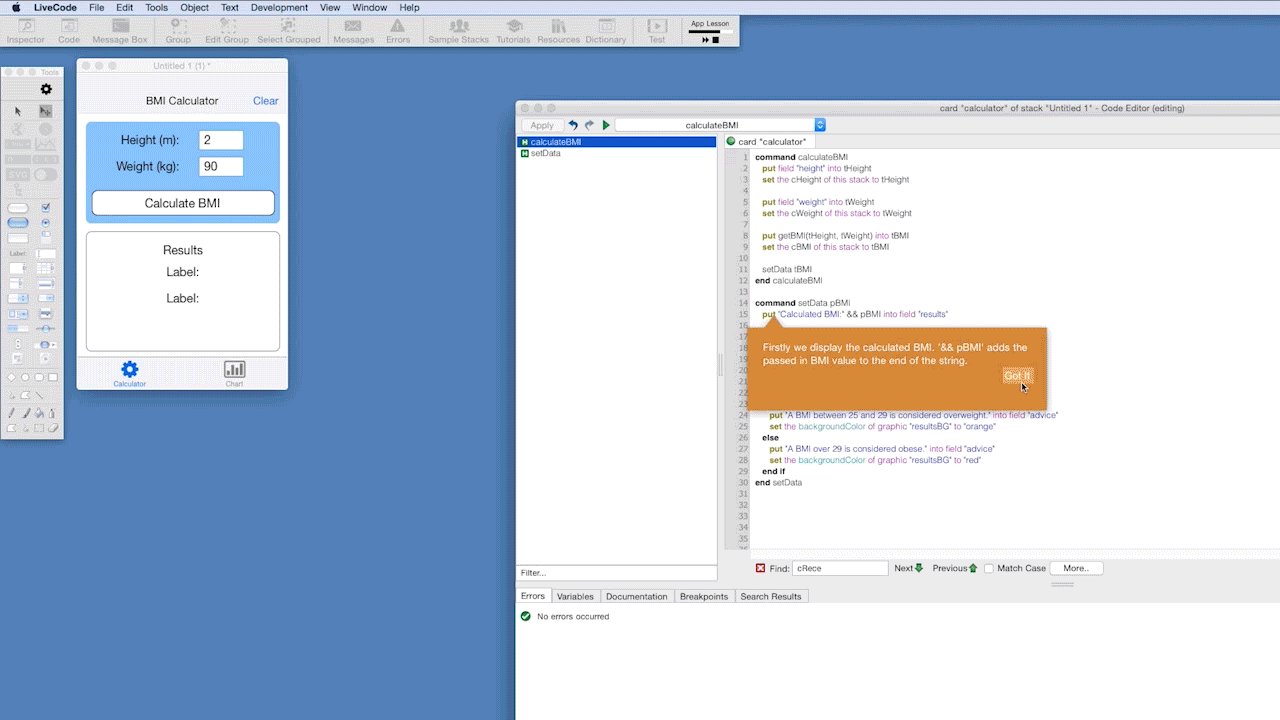
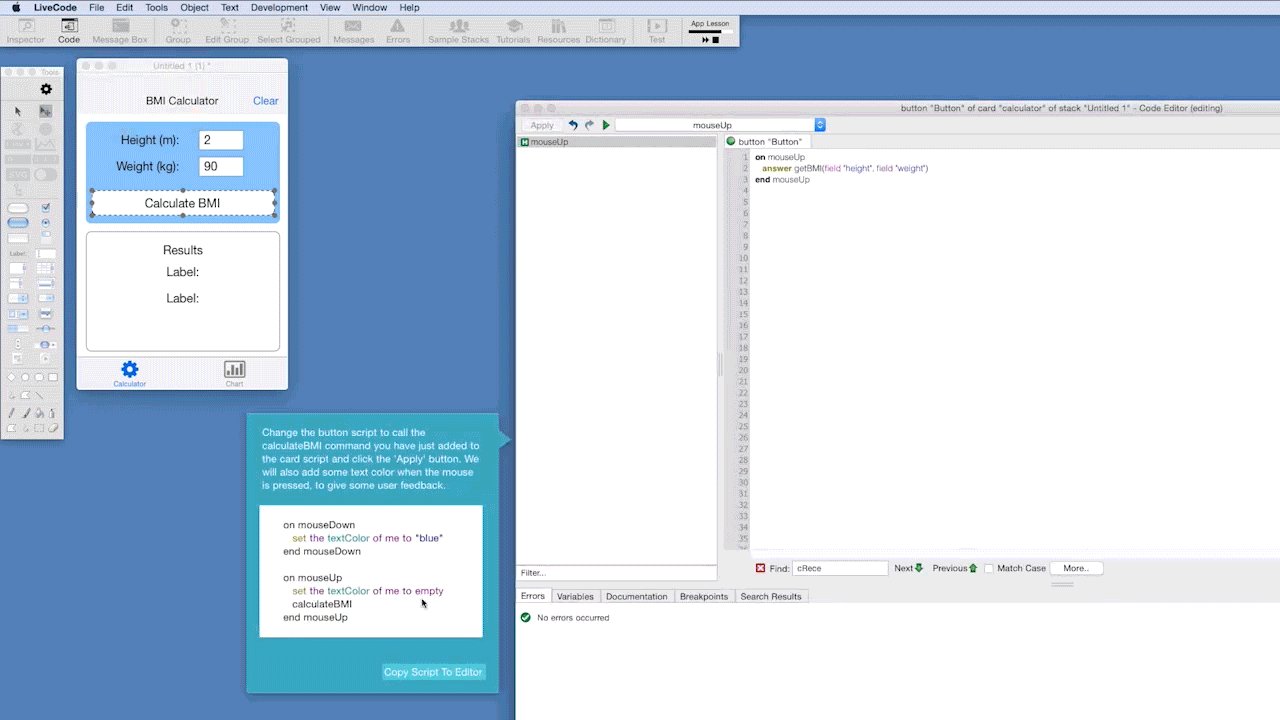
Ora livecode supporta le presentazioni interattive:
Il linguaggio utilizzabile è qualcosa del genere:
Da questa pagina potete avere più informazioni: LiveCode Interactive Tutorials
Il linguaggio utilizzabile è qualcosa del genere:
step "Step One"
Here is some information in an interlude step. Click 'Got It' to
continue.
action
interlude
go to step "Step Two"
end step
Da questa pagina potete avere più informazioni: LiveCode Interactive Tutorials
Iscriviti a:
Commenti (Atom)